El diseño de un sitio web es esencial para ayudar a los usuarios a navegar fácilmente por él. Pero prestar atención a los elementos de su sitio web también es importante, especialmente los botones. Los botones de arranque son la única forma en que su sitio y los usuarios pueden interactuar entre sí. Los botones pueden tener diferentes roles, como enviar, recibir, enviar y notificar. Es la puerta de entrada a otra página, transacción o mensaje. Por lo tanto, hacer que los botones de su sitio web sean atractivos y atractivos agregará más atención a toda la página, aquí hay 20 de los mejores botones Bootstrap que puede usar para su sitio web.
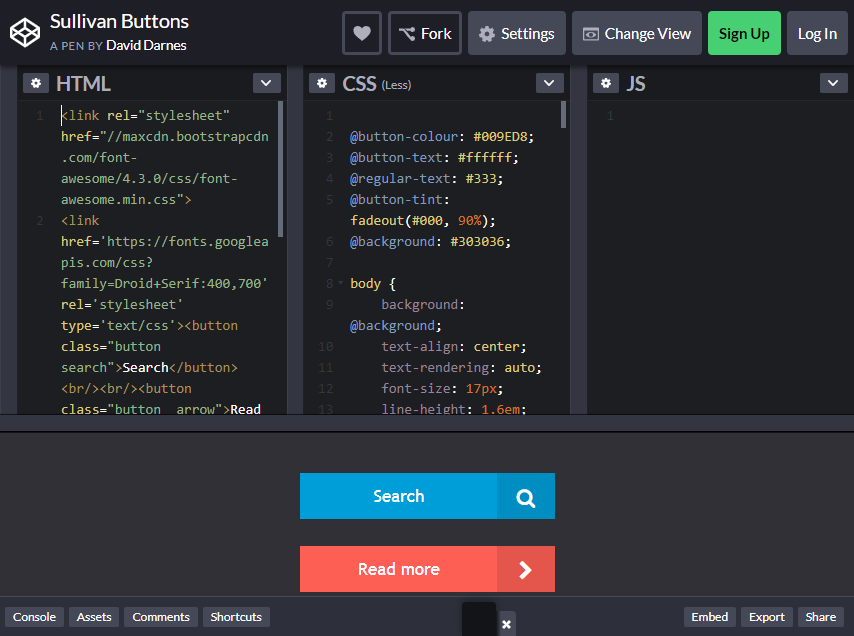
Sullivan

El diseño de este botón utiliza un esquema de color básico que generalmente se destaca más con un fondo oscuro o colores que lo complementan. Este botón también exhibe un diseño plano dado que el botón no tiene ninguna forma de sombras ni muestra la perspectiva tridimensional. Este tipo de diseño plano es más fácil de realizar para los usuarios y se dan cuenta rápidamente del botón. También tiene una animación interactiva cuando el cursor se desplaza sobre él. Utilice pequeños iconos que combinen bien con su botón y coloque las animaciones adecuadas para ello. Además de la animación rápida que tiene, este tipo de botones se cargan rápidamente debido a su simplicidad y no contiene elementos complicados o demasiado técnicos.
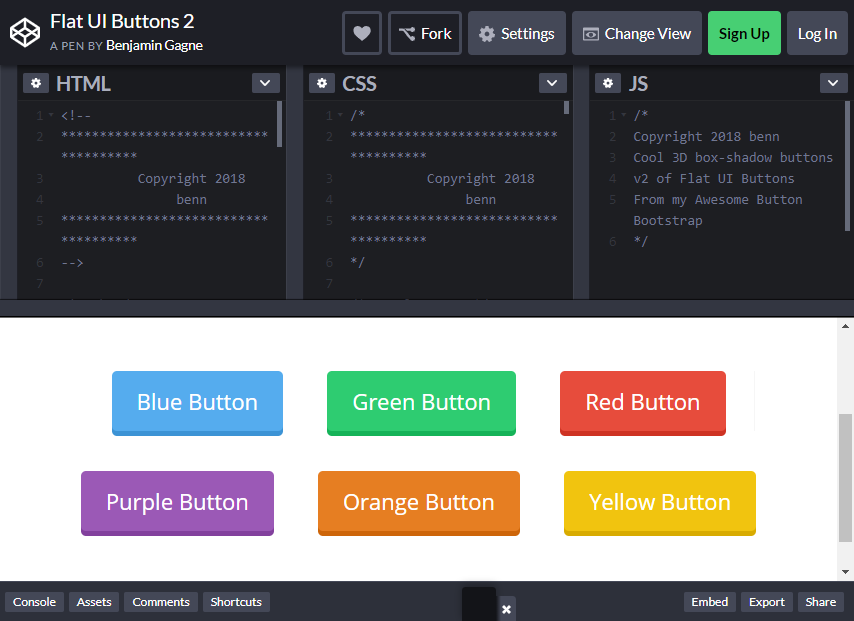
Más información / DescargaBotones de interfaz de usuario planos 2

La implementación de un diseño plano ayudará a sus visitantes a navegar por su sitio más rápidamente. El diseño de este botón utiliza el diseño plano y agrega un poco de elementos, como profundidad, sombras y contornos, lo que le da a los botones de arranque una apariencia más llamativa. Cuando se usa este tipo de elementos, es importante que se mantenga consistente con el sitio. Dale un poco de contraste y reflejos. Si su sitio está completamente diseñado con una gran cantidad de contenido visual presente, utilice botones simples como este, para que quede resaltado y sus visitantes puedan verlo a primera vista. Este diseño es muy divertido de personalizar para que se adapte a su sitio. tema y también es fácil de usar. No incluye ninguna forma de transiciones y animaciones, solo para mantenerlo directo.
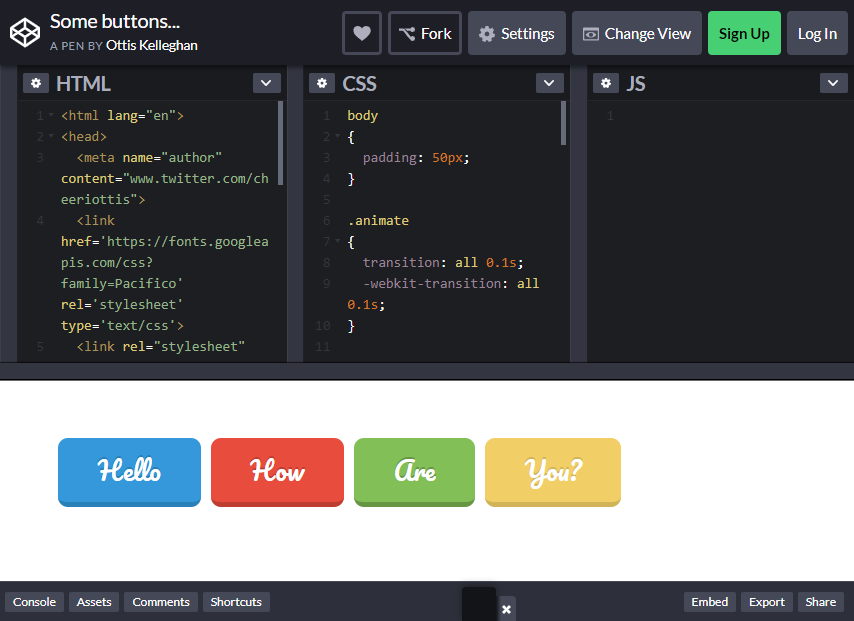
Más información / DescargaCSS3 colorido

Cuando un usuario observa el diseño de su sitio, debe poder identificar qué elementos se pueden hacer clic y cuáles no. Cuanto más tiempo le quede a su usuario navegar y comprender los elementos de su sitio, más rápido se desvanecerán sus intereses al proceder a utilizar la interfaz de su sitio. Bueno, puede evitar esto tomando este diseño de botón como ejemplo. De primera mano, puede decir claramente que este es un elemento en el que se puede hacer clic y el usuario puede interactuar con él. El botón se compone de un esquema de color brillante y un texto de alto contraste, suficiente para llamar la atención de aquellos que tienen dificultades Tiempo de navegación. Agregue una fuente de script y viola ~ ¡tiene un botón agradablemente atractivo para agregar a su página web!
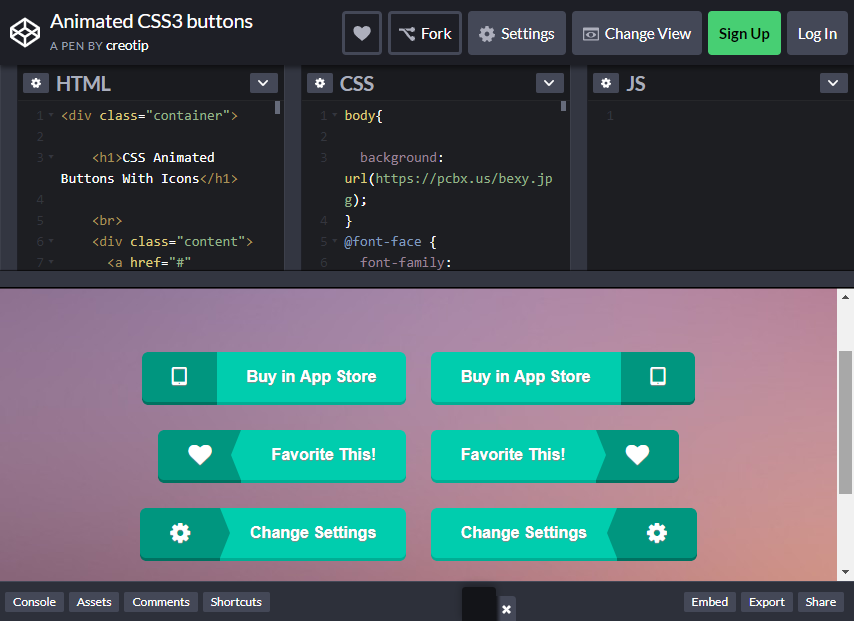
Más información / DescargaBotones animados CSS con iconos

¿Cansado del diseño de planos? ¡Dale sabor a las cosas haciendo que los iconos representen tus botones de arranque! El diseño de este botón utiliza elementos, como la profundidad, para darle al botón un aspecto mucho más vivo. También tiene una animación rápida de la división asimétrica para deslizarse hacia su dirección dada, solo para hacer que el botón sea un poco interactivo. En este diseño, cuando el mouse pasa sobre el botón, el diseño se deslizará ligeramente hacia el icono. Use un fondo degradado con un poco de contraste para que el sitio se vea creativo y vívido, esto a cambio, hará que su botón sea más hermoso y moderno para el tema general. Ofrezca a sus visitantes algo satisfactorio para hacer clic e incorpore un tema monocromático, para que su botón realmente destaque.
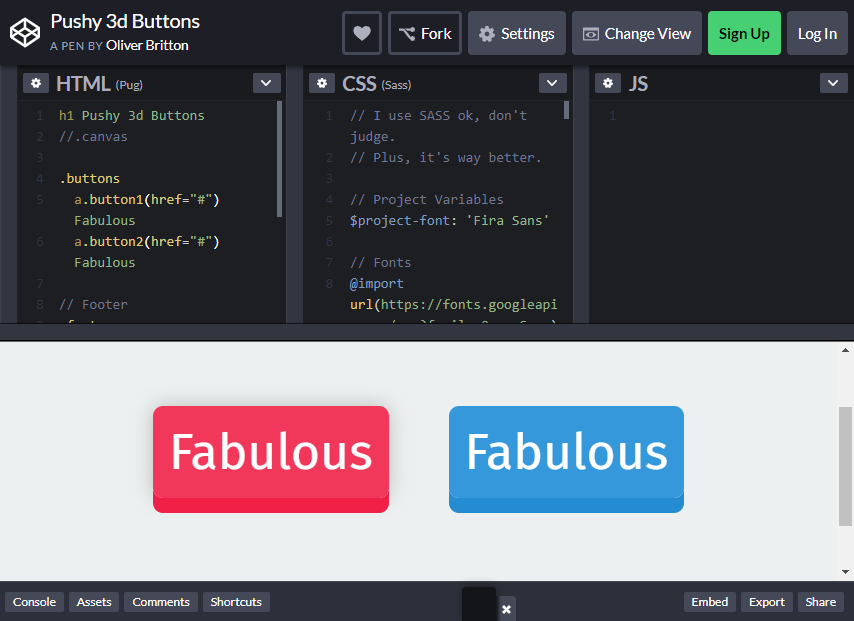
Más información / DescargaPushy 3D

Cuando los usuarios hacen clic en un botón, existe esa sensación de satisfacción y contenido que simplemente los atrae al hacer clic en él. Un botón brillante y brillante es suficiente para llamar la atención de sus visitantes. Esto también puede ayudar a reducir la frustración de los usuarios cuando navegan por su sitio, ahorrándoles un tiempo precioso para encontrar dónde está el botón. Los botones 3D son perfectos para enfatizar que está "desplegado" o abultado desde la interfaz. Ponga algunos colores brillantes y atractivos y use una fuente en negrita, luego tendrá un botón que será satisfactorio con solo hacer clic en spam.
Más información / Descarga
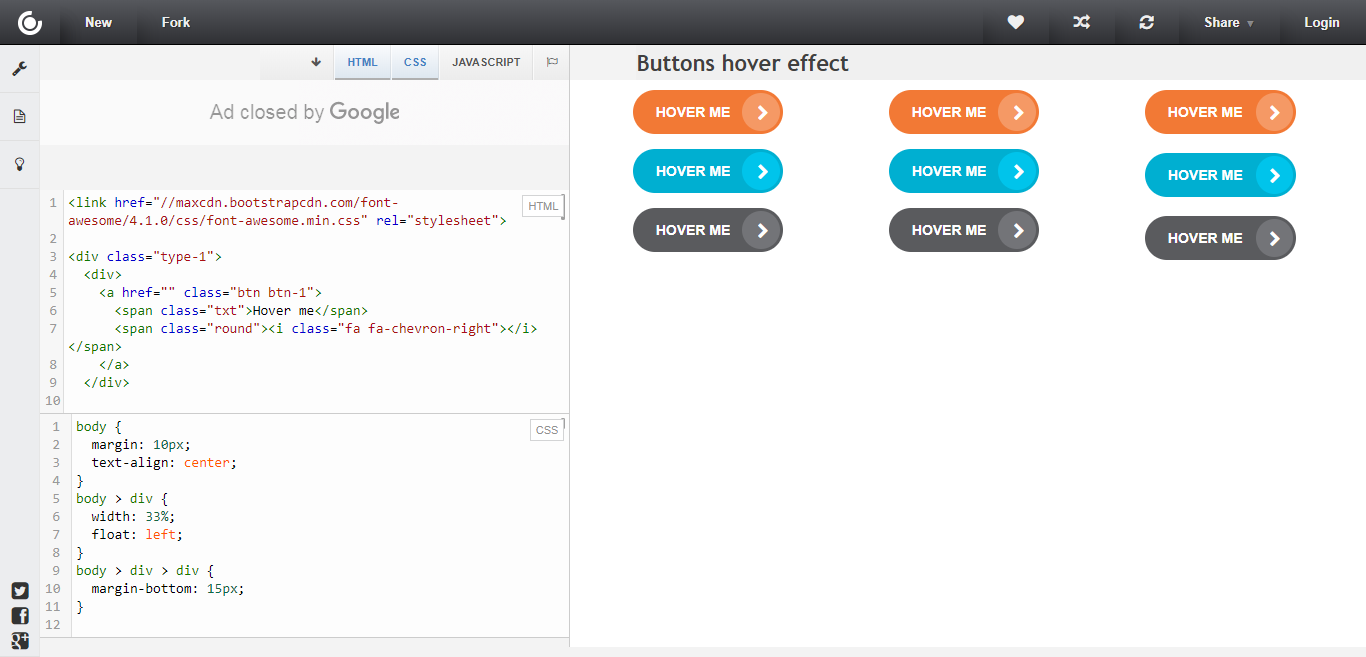
 Efecto de desplazamiento de botones
Efecto de desplazamiento de botones
Mejore los diseños de los botones de su interfaz mediante el uso de algunas animaciones, para que no parezca aburrido mirar.¿No es obvio que una vez que el cursor del mouse se mueve sobre un elemento y se mueve repentinamente, sabes que es un elemento interactivo? Los efectos de desplazamiento son la forma más común y fácil de atraer a sus usuarios para que hagan clic, especialmente para sitios de marketing. El efecto de desplazamiento es atractivo y solo tiene esta animación simple pero efectiva. No es demasiado complicado y no exagerar para mirar.
Más información / Descarga
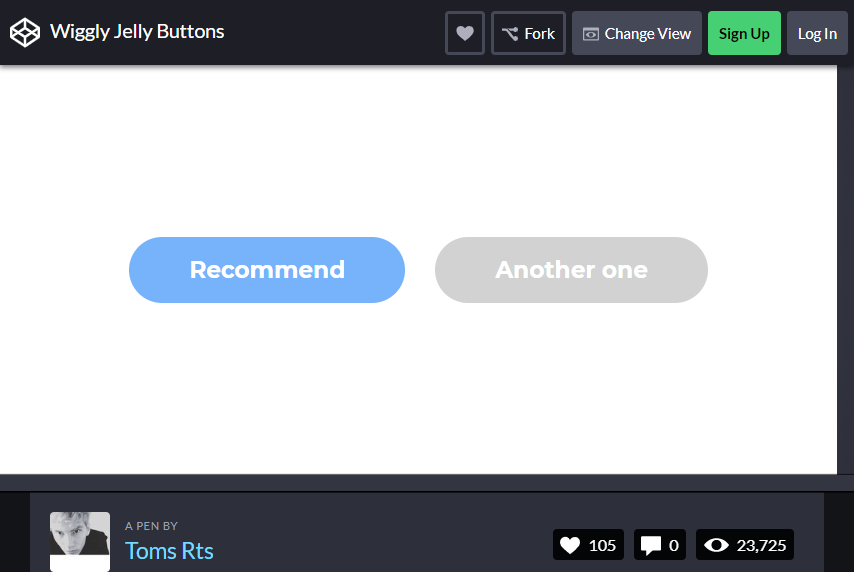
 Wiggly Jelly CSS3
Wiggly Jelly CSS3
¿Qué tal una animación de botones más lúdica y activa que seguramente les dará a los usuarios una sonrisa? El diseño de este botón utiliza los botones de arranque planos de la interfaz de usuario, pero una vez que el mouse se mueve sobre él, se mueve. Es muy satisfactorio mirar y hacer clic. Parece como si fuera un botón de gelatina real. La animación le dio su personalidad y los relajantes colores pastel proporcionaron la sensación tranquila y relajante, la combinación perfecta para invitar a los visitantes a hacer clic en ella. Este diseño de botón es ideal para sitios web para niños o sitios que muestran juegos.
Más información / Descarga
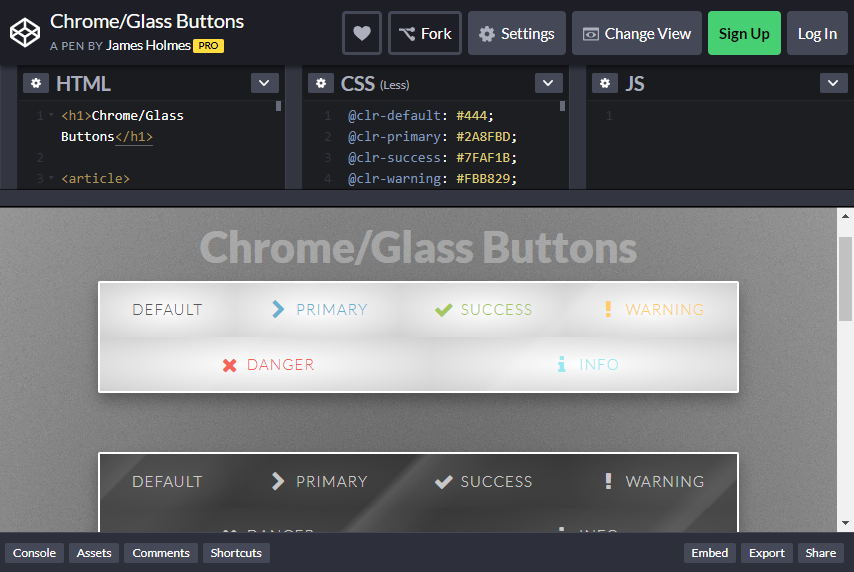
 Cromo / vidrio
Cromo / vidrio
Si el botón anterior era DEMASIADO suave para hacer clic, ¿qué tal si usas algo más sólido y, al mismo tiempo, agradable a la vez, mira lo que puedes usar para tu sitio? El diseño de este botón utiliza los elementos de Bisel y Relieve para darle su brillo y crear la ilusión de un aspecto y brillo de vidrio. Hacer que los botones se vean elegantes y formales, combinados con un menú de vidrio. Este diseño de botón es excelente si desea escapar de las tendencias comunes del diseño plano. El botón también tiene una animación ordenada cuando el cursor del mouse se desplaza sobre él. El panel de vidrio brilla a un lado, dando el efecto de reflexión. También pasa a diferentes colores, por lo que no es demasiado aburrido para mirar. Esto es perfecto para sitios web que desean un tema claro y metálico.
Más información / Descarga
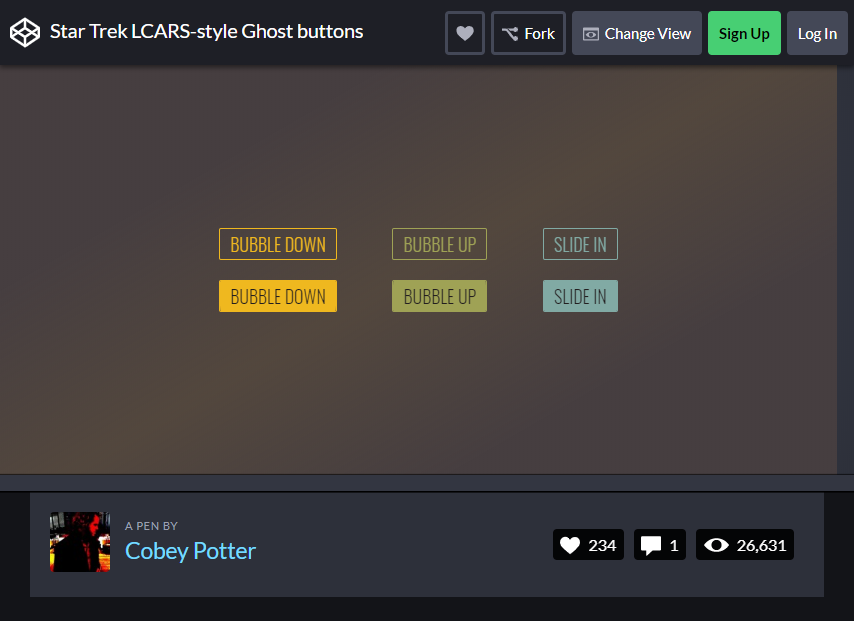
 Fantasma al estilo LCARS de Star Trek
Fantasma al estilo LCARS de Star Trek
Este conjunto de botones de arranque ofrece tres tipos de animaciones de desplazamiento. La burbuja hacia arriba crea un relleno circular de color en una dirección hacia arriba, lo mismo ocurre con la animación de burbuja hacia abajo, pero va hacia abajo. La diapositiva izquierda y derecha, llena el botón con un movimiento deslizante que viene de izquierda y derecha. También puede ser un botón de relleno y la animación eliminará el relleno, muy bien. Está más diseñado para un sitio web temático de tecnología, dada su apariencia simple y futurista. Los diseños de fuente y botón se basaron en los botones vistos en la franquicia de Star Trek, añadidos con efectos de transición. Esto realmente agregará algunos elementos llamativos para sus visitantes.
Más información / Descarga
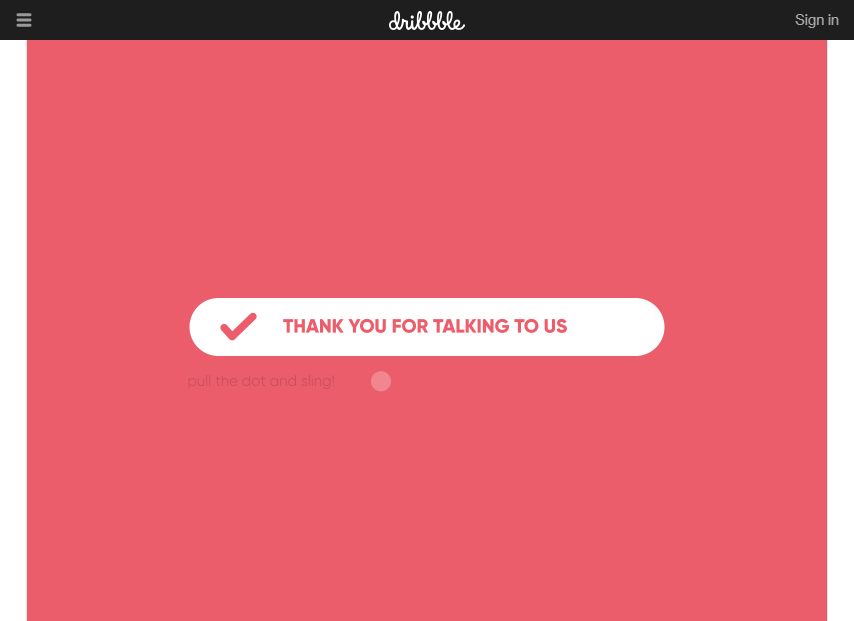
 Diseño interactivo del botón de entrada
Diseño interactivo del botón de entrada
¿Qué tal algo totalmente fuera de lo común? Este botón está diseñado de una manera que los usuarios lo pasarán en grande usándolo. El botón actúa como un elemento con el que los usuarios tendrán que interactuar (deslizándolo) y se transforma en un avión de papel, diciéndole al usuario que se ha enviado su correo electrónico. Los diseños como este son muy interesantes y atractivos, lo que hará que sus botones simplemente divertido para jugar. Cuando esté pensando en un excelente diseño de botones, agregar interacciones inteligentes y efectos dinámicos es la mejor manera de hacer que su botón sea irresistible y fascinante. Cuanto más sus botones de arranque atraigan la atención de sus visitantes, mayores serán las posibilidades de que su sitio aumente su conversación.
Más información / Descarga
 Animación inactiva: Bouncy-Bouncy
Animación inactiva: Bouncy-Bouncy
El diseño de este botón solo genera energía que puede usar para hacer que su sitio sea más dinámico. La animación del menú de si parece estar saltando en una ola cuando está inactiva. También implementó el diseño del diseño del Botón Fantasma, para que se pueda ver la imagen de fondo. Es obvio para los usuarios de su sitio que solo tienen que intentar interactuar con él. La animación del botón realmente juega con la curiosidad de ver un elemento en movimiento.
Más información / Descarga
 Rubor
Rubor
El diseño de este botón es simplemente genial y divertido. Es mejor para sitios con un tema relacionado con el agua o temas acuáticos. A medida que pasa el cursor del mouse, el relleno de agua (completo con una animación de burbujas flotantes) se desplaza en ángulo hacia donde está el cursor. ¡Es como una celda vacía llena de agua! Esto realmente dará los toques finales a su sitio al tener este elemento visualmente interactivo.
Más información / Descarga
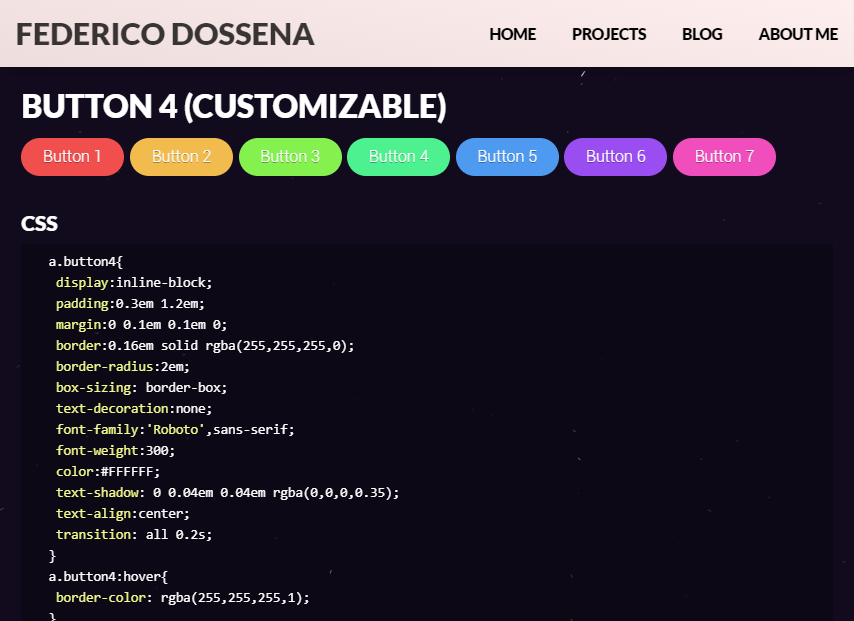
 Animación de borde de botón
Animación de borde de botón
Entonces, como se discutió anteriormente, sus usuarios tienen que distinguir qué elementos pueden hacer clic para ellos. Bueno, la mayoría de los webmasters diseñan sus botones simplemente agregando un borde de botón como un regalo clave para sus usuarios. Cuando los usuarios ven una dimensión de un objeto, lo percibirán como algo con lo que pueden interactuar. El diseño de este botón lleva el borde al siguiente nivel. Cuando pasa el mouse sobre él, reproduce una animación rápida de los lugares de cambio de diseño, creando un movimiento que lo hace vivo y no es aburrido interactuar con él.
Más información / Descarga
 Elástico
Elástico
Si no eres fanático de las animaciones complicadas, ¿por qué no simplemente agregar una simple, como estirar la fuente cuando pasas el mouse sobre ella? Este botón está diseñado para ser simple y limpio a la vista. Le da ese aspecto premium, para que coincida con el tema de su sitio comercial. Su simplicidad le dio la personalidad del botón de ser directo y se suma a ese ambiente minimalista. Juegue y personalice este botón según sus preferencias y agregue una etiqueta apropiada, para que sus usuarios puedan disfrutar jugando esa animación relajante una y otra vez.
Más información / Descarga
 # 45 [100 Days of CSS Challenge]
# 45 [100 Days of CSS Challenge]
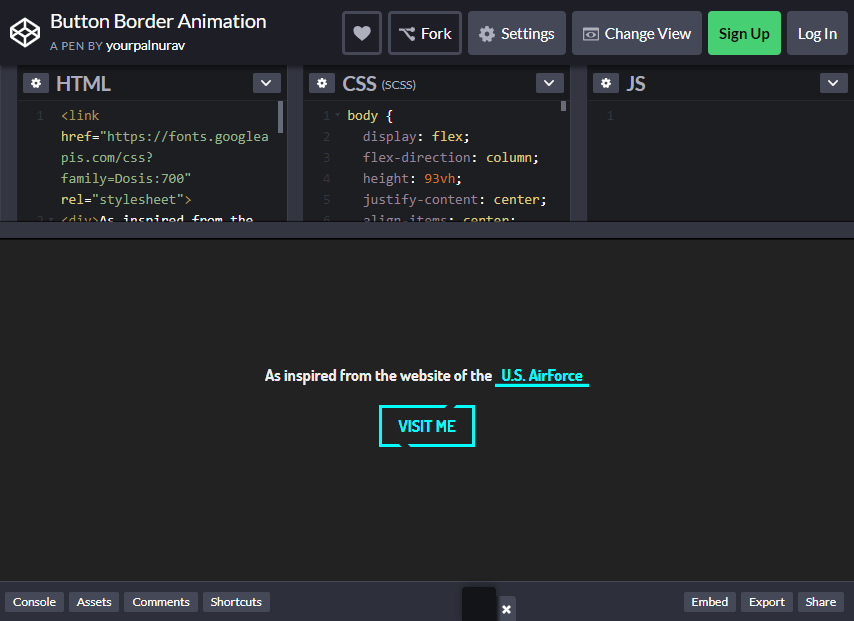
Esta es otra variación del borde del botón que está más relacionada con el tema tecnológico. Cuando pase el mouse sobre el botón, un pequeño rayo de luz viajará alrededor del borde y cuando retire el cursor del área del botón, la luz volverá. Esta estética le da al botón esa impresión futurista y seguramente hay algunos sitios web de tecnología que necesitan este botón en su diseño.
Más información / Descarga
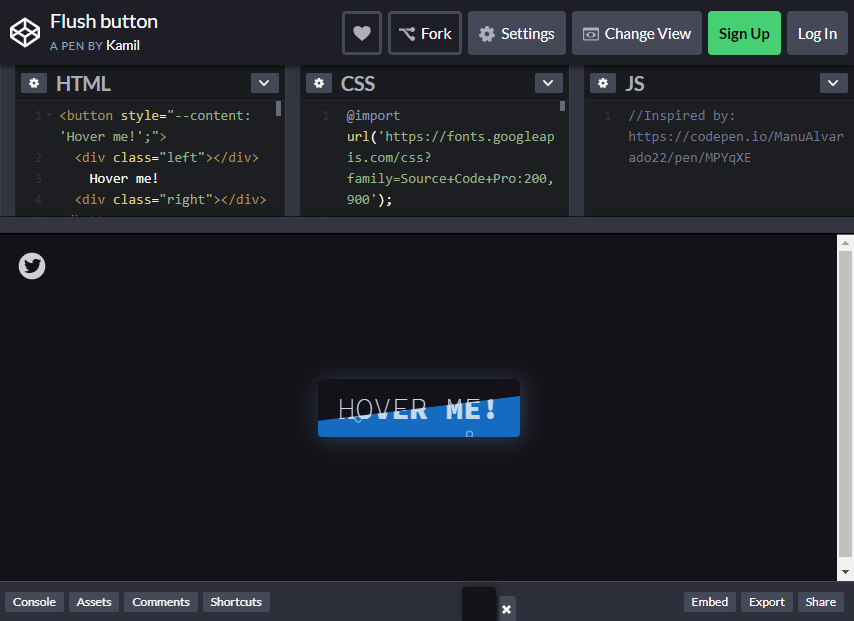
 Añadir animado Eliminar HTML
Añadir animado Eliminar HTML
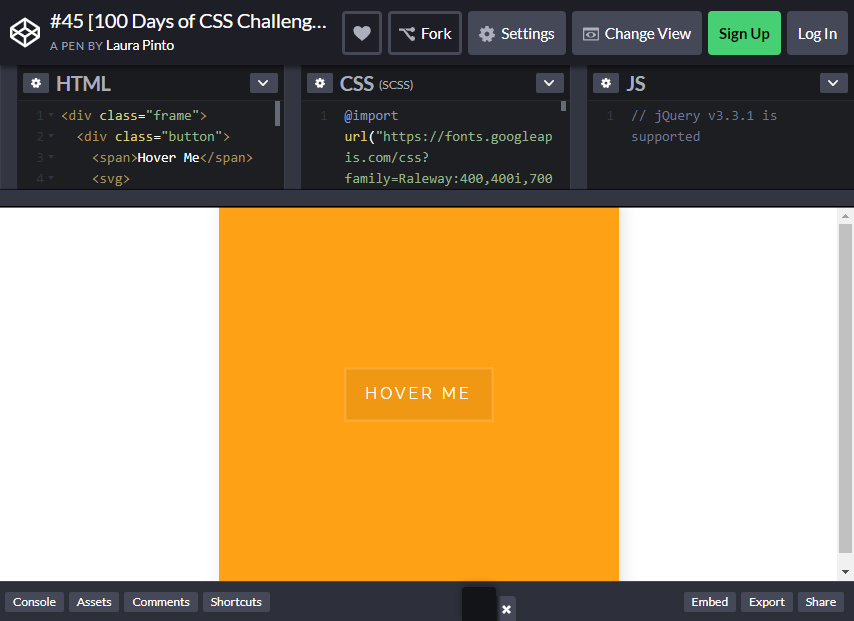
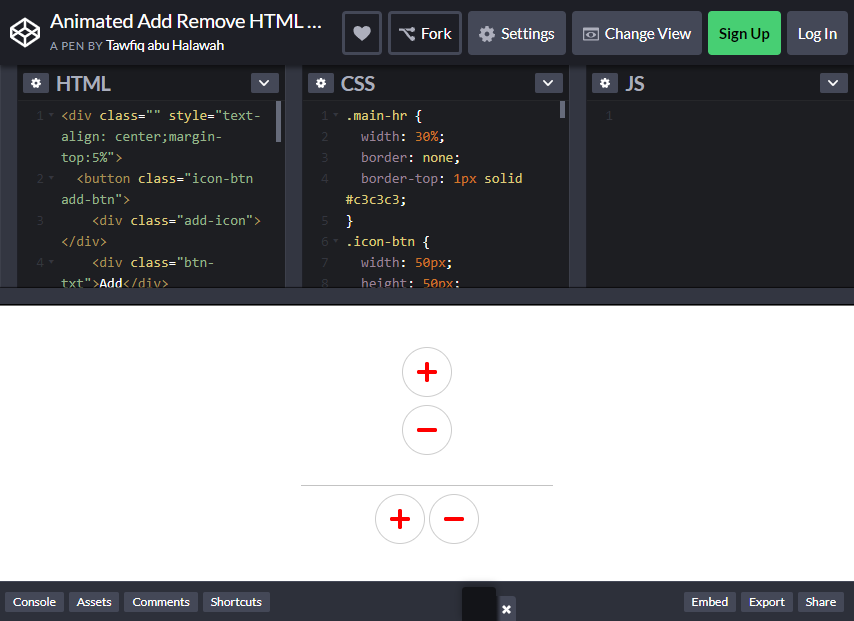
¿Qué sucede si desea organizar su interfaz de usuario con solo un botón? Bueno, este diseño seguramente será ingenioso de usar. Este botón está diseñado para mantener un texto oculto que solo se revelará una vez que el cursor del mouse haya pasado sobre él. Bueno, es un poco difícil determinar la función del botón, ya que solo está usando un icono para representarlo. Asegúrese de que, cuando acepte este diseño, etiquete cada botón que explique claramente lo que hace, para que los usuarios no se confundan y estén seguros de entender lo que sucede cuando hacen clic en ese botón.
Más información / Descarga
 CSS con burbujas
CSS con burbujas
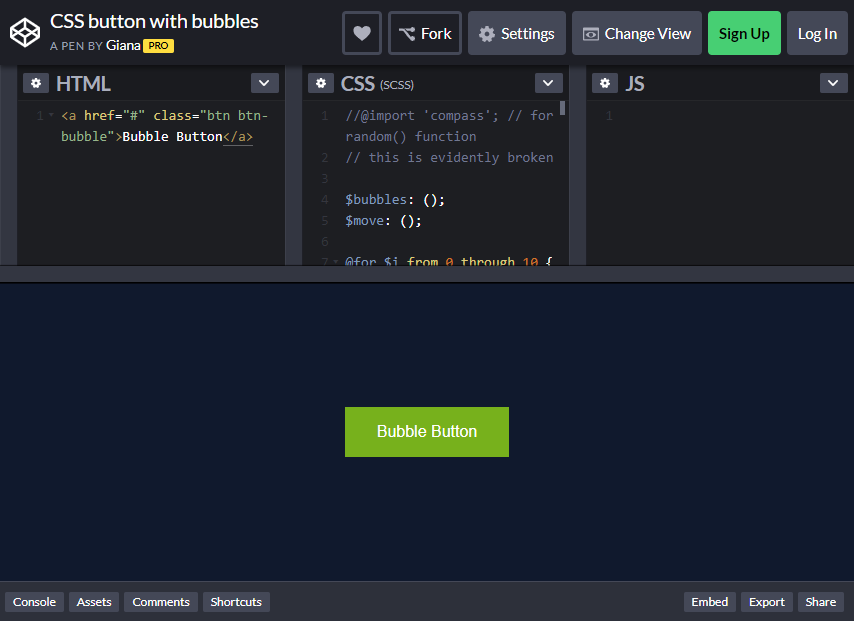
Aquí hay un botón con una animación genial. Casi similar al botón Flush anterior, este está completamente lleno y tiene una animación de burbujas rápidas. Cuando se cierne sobre el cursor, las burbujas comienzan a elevarse y cambian el color del botón. Transita de un verde brillante a un azul profundo. ¡Esta transición mejorará la capacidad de detección del botón que se adaptará al diseño de su sitio haciendo que la navegación sea más rápida! Es el mejor para sitios web con un tema subacuático o simplemente diseños simples, este botón seguramente será un fuerte signo de un diseño visual limpio.
Más información / Descarga
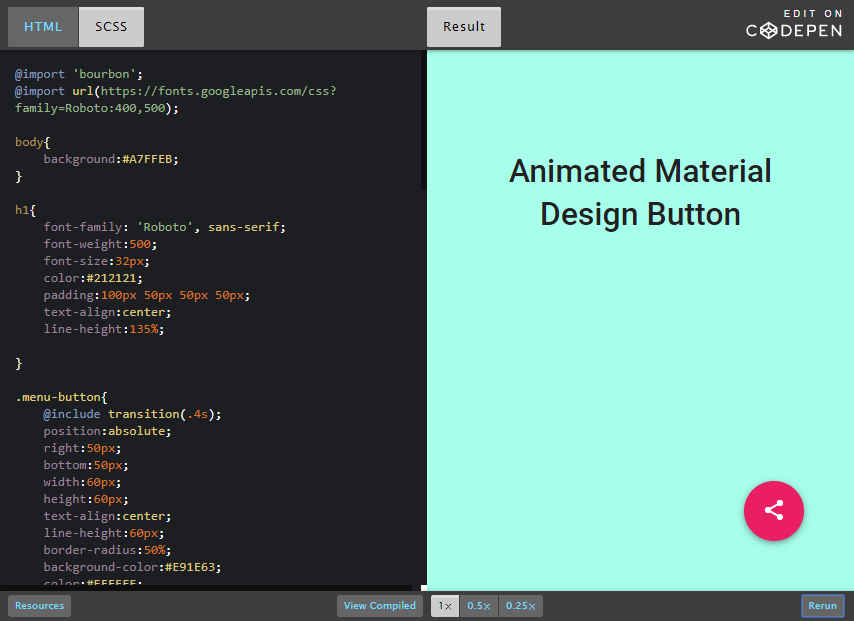
 Diseño de material animado
Diseño de material animado
¿Quieres un botón que contenga un pequeño menú? Entonces este diseño de botón seguramente es para ti. Este diseño hace uso de un botón flotante que parece estar saliendo, lo suficiente como para captar la atención de su usuario. Otra característica interesante es que, cuando el cursor se desplaza sobre él, extiende una serie de funciones de la página web / aplicación móvil. Este tipo de navegación está bien organizado y ahorra tiempo a sus usuarios. También permite a los usuarios elegir fácilmente entre un conjunto de opciones entre las que desea que elijan. Simplemente no se exceda agregando demasiados botones adicionales a este menú oculto. Una vez que haya proporcionado demasiadas opciones para que su usuario elija, simplemente se quedarán allí y terminarán sin hacer nada. Solo concéntrese más en los detalles importantes y los botones de arranque necesarios para no confundir a sus visitantes.
Más información / Descarga
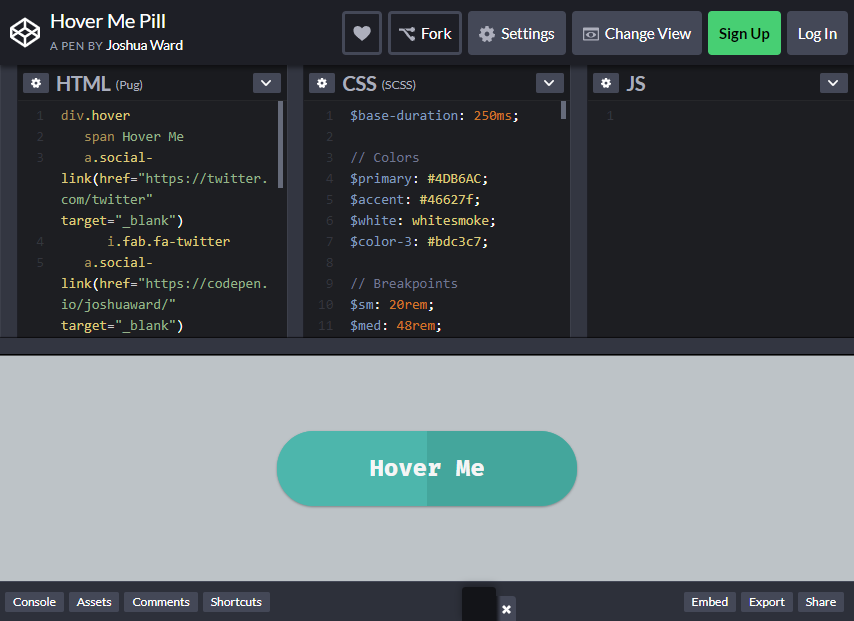
 Desplázame píldora
Desplázame píldora
Aquí hay otro botón multifuncional que ayudará a sus usuarios a navegar por su sitio. Esta interfaz flotante tiene una animación genial de tener botones de arranque ocultos detrás del texto. Puede personalizar de manera especial para expandir el menú y proporcionar más opciones o funciones, en función de las interacciones de su usuario con el sitio. El diseño y el diseño son interesantes, atractivos y las animaciones son tan impresionantes que sus usuarios seguramente tendrán una gran experiencia al usarlo. El diseño utiliza un efecto flotante único de voltear el texto para mostrar los botones. Los diseños interactivos como este son atractivos. atractivo e interesante como para mantener a sus usuarios entretenidos con él. No se conforme con esas interfaces de usuario planas y suba de nivel con diseños de botones animados.
Más información / Descarga
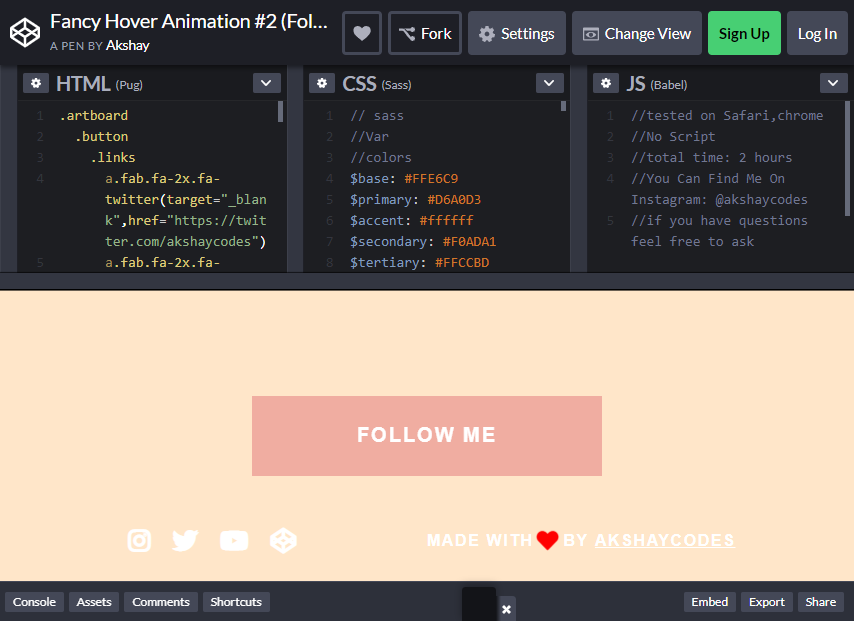
 Fancy Hover Animation # 2 (Sígueme)
Fancy Hover Animation # 2 (Sígueme)
Por último, casi similar al anterior, este diseño de botón es más atractivo artísticamente debido a los colores tranquilos utilizados. En lugar de voltear el texto externo para mostrar el menú oculto, este se desliza casualmente a un lado. Al principio, parece ser solo un botón de interfaz de usuario plano normal, pero una vez que el cursor del mouse se desplaza sobre él, revela los botones de menú detrás de él. Es simple, directo y único al mismo tiempo. Estos botones se pueden diseñar con diferentes conjuntos de combinaciones, desde iconos hasta colores, e incluso usando una foto de fondo. Además, el estilo de diseño simplificado es muy efectivo para reducir cualquier forma de interferencia y distracciones innecesarias. Este diseño seguramente le dará ese factor WOW a su sitio.
Siempre recuerde, al elegir el botón que desea usar para su sitio, tenga en cuenta los factores de si se combina con el sitio en sí o no. Estos pequeños elementos de interfaz conforman toda su página web y están ahí para mantenerla funcional y fácil de usar. Cuando los usuarios hacen clic en un botón, esperan que la interfaz de usuario responda con un comentario apropiado. Proporcione esos comentarios estéticos, ya sea implementando animaciones o creando interfaces flotantes. Los colores de los botones también son importantes, ya que hacen que sus botones de arranque sean más notables. Elija un color que marque el sitio web de su empresa y que también sea atractivo para sus visitantes. No confíes solo en texto plano, sé creativo. El contenido visual supera a todos esos elementos simples en cada plataforma. Depende de usted cómo puede representar el tema de su página web.
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1233020020073056');
fbq('track', 'PageView');
ARTICULO ORIGINAL VARIAS FUENTES https://www.eresviral.com

Comentarios
Publicar un comentario